此篇介紹關於 border 的其他樣式,包含:
**border:**若四個邊框屬性一樣,可用 border 屬性來描述(一行即可宣佈所有邊框的屬性)。
**border-color:**用來設定邊框的顏色。
**border-width:**用來設定邊框的寬度。
**border-top-, border-left-, border-bottom-, border-right-:**用來設定邊框方向 (top - 上、bottom - 下、left - 左、right - 右) 的樣式、寬度、與顏色。
範例如下:
<!DOCTYPE html>
<html>
<head>
<title>CSS border 其他樣式</title>
<meta charset="utf-8">
<style type="text/css">
#p1{
border-width:6px;
border-top-style:solid;
border-top-color:pink;
border-bottom-style:dotted;
border-bottom-color:yellow;
}
#p2{
border-style:dashed;
border-width:medium;
}
#p3{
border-style:double;
border-color:#0000FF;
}
#p4{
border-left-style:solid;
border-left-width:6px;
border-bottom-style:dotted;
border-bottom-color:#00FF00;
}
#p5{
border:#0000FF 5px solid;
}
</style>
</head>
<body>
<p id="p1">邊框寬度為6px,上邊框為實線且顏色為粉色,下邊框為點線且顏色為黃色</p>
<p id="p2">虛線,邊框寬度為中等</p>
<p id="p3">雙線,藍色邊框</p>
<p id="p4">左邊框為實線且寬度為6px,下邊框為點線且顏色為綠色</p>
<p id="p5">用一行來宣佈所有邊框的屬性</p>
</body>
</html>
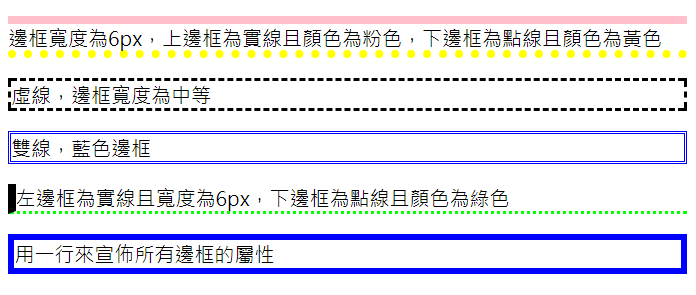
成果如下圖: